Nutzerfreundlichkeit ist bei jedem Blogger kontinuierlich ein Thema und darunter fallen zahlreiche Aspekte. Heute möchten wir ein neues, kostenloses Tool von Google vorstellen, mit dem du nach bestimmten Kriterien deine Webseite oder deinen Blog hinsichtlich der Ladezeiten, sprich der Geschwindigkeit, und auch hinsichtlich der Nutzbarkeit auf Mobilgeräten analysieren lassen kannst.
Gerade die Nutzerfreundlichkeit auf mobilen Endgeräten wird immer wichtiger. Zwar stellen dies häufig die verwendeten Blogsoftware-Lösungen zur Verfügung, aber nicht immer fehlerfrei oder in optimaler Qualität. Da aber immer mehr Leser mobil auf Blogs zugreifen, ist das sicherlich ein ganz spannendes und nützliches Thema.
Über das kostenloses Webtool von Google kann jede Webseite und jeder Blog nach vorgegebenen Kriterien analysiert werden.
Google analysiert dabei die folgenden 3 Kategorien:
1) Mobile Friendliness
2) Seitenladezeiten für Mobile Devices
3) Seitenladezeiten für Desktops
Das Ergebnis jeder Kategorie wird dann mit einem übergeordneten Wert angegeben – im optimalen Fall sind das 100/100. Je geringer der Wert ausfällt, umso mehr Ansatzpunkte gibt es bezüglich deines Blogs zu optimieren.
Das Besondere an dem Tool ist aber nicht nur die Bewertung, es besteht außerdem die Möglichkeit, sich einzelne Verbesserungsvorschläge anzusehen oder sich einen kostenlosen Report mit den Ergebnissen zusenden zu lassen.
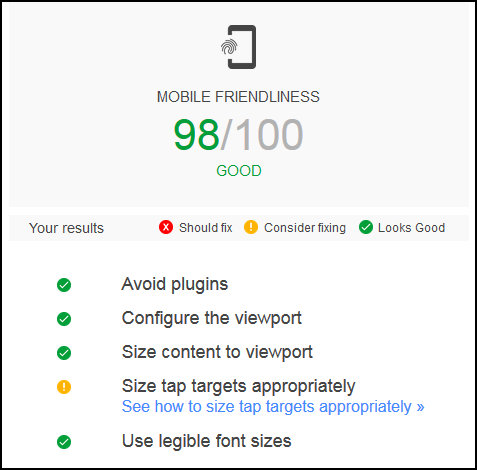
Dies ist ein beispielhafter Auszug aus dem Report hinsichtlich der Mobile Friendliness von unserem eigenen Blog, dem man diverse Punkte sowie deren Satus entnehmen kann.
In unserem Fall können wir nun die angebotene Hilfe in Anspruch nehmen und werden dazu auf eine Seite geleitet, in der uns sogar auf Deutsch unter dem Titel „Optimale Größe von Links oder Schaltflächen auf Mobilgeräten einhalten“ genaue Hinweise dazu geliefert werden, wie wir das erkannte Problem beheben können.
Genauso verhält es sich mit Angaben hinsichtlich der Ladezeiten einer Seite. Die Unterscheidung in Mobile und Desktop Ladezeiten liefert dabei natürlich unterschiedliche Werte, obwohl die bewerteten Kriterien gleich sind. Auch in dieser Auswertung werden Hinweise dazu gegeben, an welchen Stellen sich die Seite optimieren lässt und auf die entsprechenden Hilfen verwiesen.